
Pada kesempatan kali ini saya akan memberikan tutorial cara hosting JavaScript ke GitHub, kenapa ? Karena seperti yang kita ketahui bahwa Google Code sudah tidak bisa lagi digunakan. Pada awal pengumuman dulu, diinformasikan bahwa kita tidak bisa lagi mengubah berkas yang kita hosting. Dan sekarang kita bahkan tidak bisa mengaksesnya lagi karena sudah dihapus.
Upload JavaScript Ke GitHub:
- Buka GitHub dan login ke akun GitHub Anda.
- Klik Start a project untuk memulai mengunggah berkas JavaScript ke GitHub.
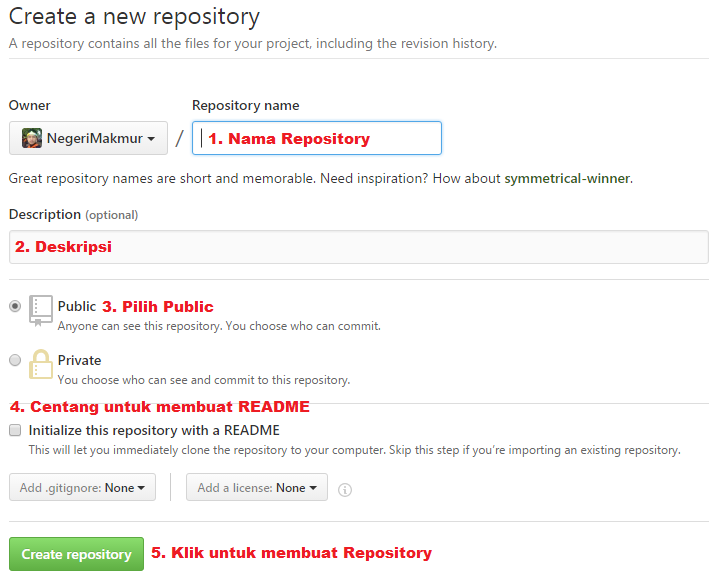
- Sekarang buat Repository untuk menaruh berkas JavaScript yang akan digunakan.
- Pilih Upload files untuk menggunggah berkas Anda.
- Pilih berkas dan klik Commit changes untuk menggunggah.
- Berkas sudah terunggah dan siap digunakan.
Cara Penggunaan JavaScript di GitHub:
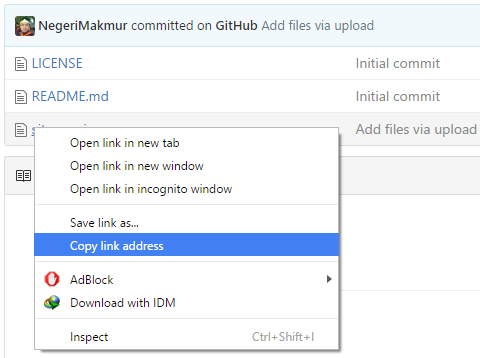
- Klik kanan pada berkas JavaScript dan pilih Copy link address.

- Sekarang buka RawGit dan tempel alamat tadi di situ.
- Maka alamat yang kita gunakan pada blog adalah sebagai berikut.
https://cdn.jsdelivr.net/gh/NegeriMakmur/blog@master/sitemap.js